Search Consoleを久々に見たら「所有権の確認」を要求された
Googleが提供しているサーチコンソールは、WEBサイトの状態の良し悪しを判断するツールですね。検索キーワード毎にどの位の順位なのか、どの位のアクセス数が発生しているのか等を分析するツールです。同じくGoogleからアナリティスクというツールもありますが、こちらはどのようなページを閲覧して、どのようなページから出て行ったのかなどを分析するツールです。どちらもホームページやブログを持っている人は必須のツールですね。
そのサーチコンソールを久々にのぞいてみたところ、「所有権の確認」をしてくださいという要求がありました。おかしいな??ちゃんと設定を行って今まで全く問題なかったのに何故???、思い出してみると1か月ほど前にテーマを変えたので、その時にちゃんと設定しておけばよかったのでしょうが、サーチコンソールは一度サイトを登録して所有権の確認を経ていれば、テーマを変更しても再度設定等の手続は何もしなくても大丈夫と勝手に思い込んでいたので、それが原因ですね。

さてテーマを変更したために「所有権の確認」をもう一度設定することになったのでその手順を簡単に記しておきます。手順は5種類ありますが、私が行ったのはHTMLタグというやり方。
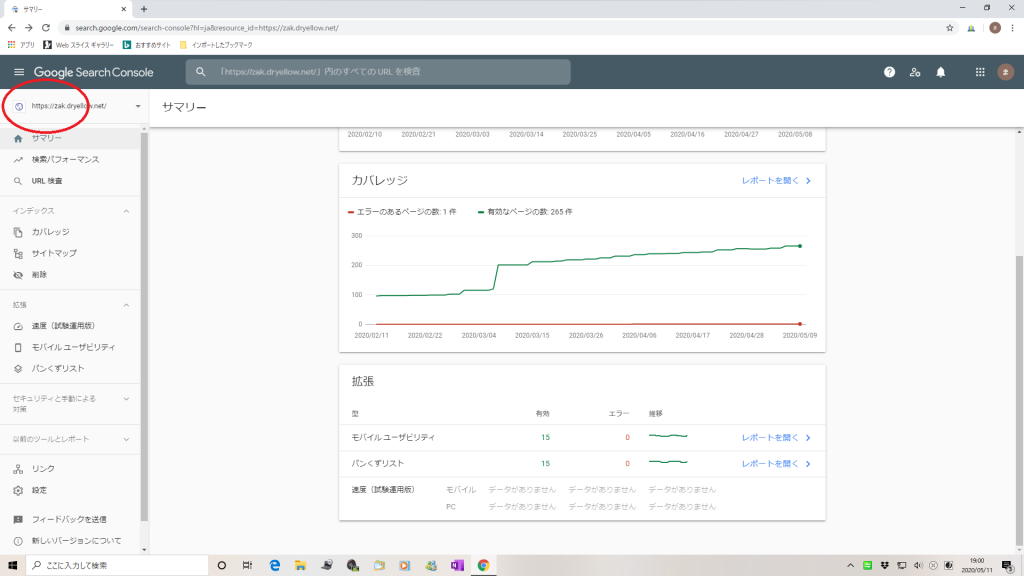
①上の写真の赤丸のところをクリックすると「所有権の確認」ができていないURLがわかりますのでURLをクリック。
②所有権の確認方法を選択する画面になるので、私はHTMLタグを選択。
③1、下のメタタグをコピーして・・・・・・・・・の部分をコピー。
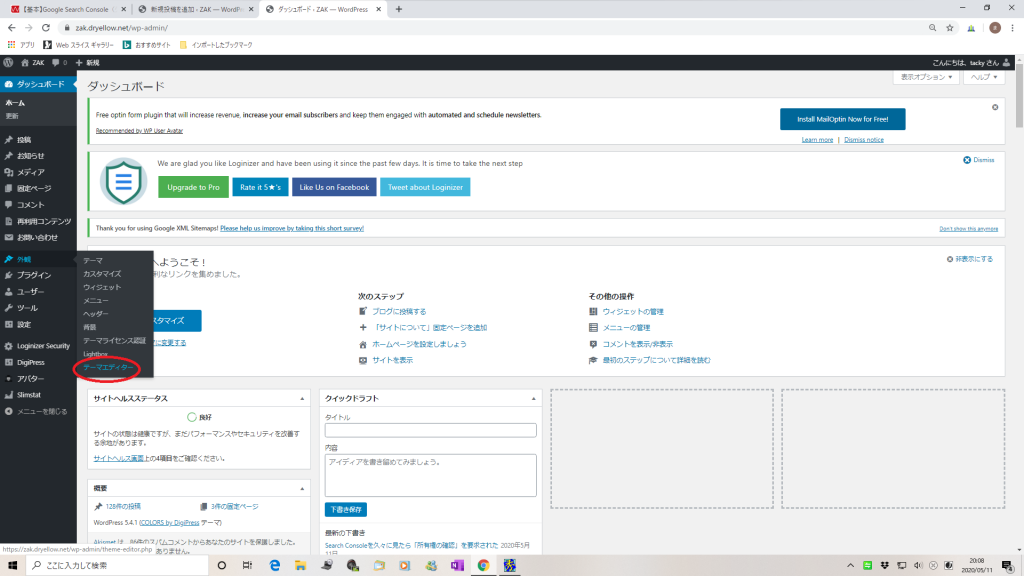
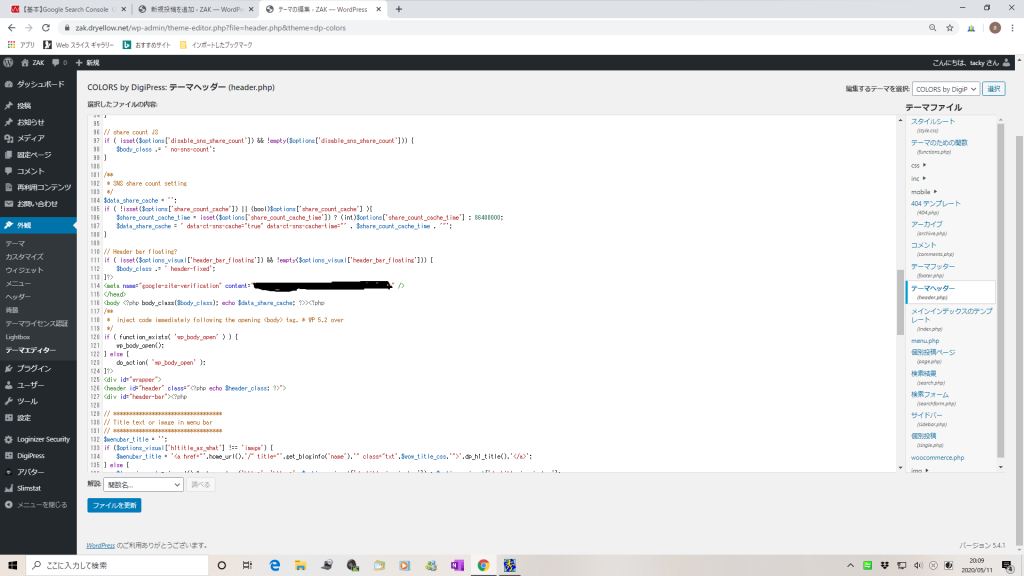
④ワードプレスのダッシュボードにログインし、外観、テーマエディターをクリック。

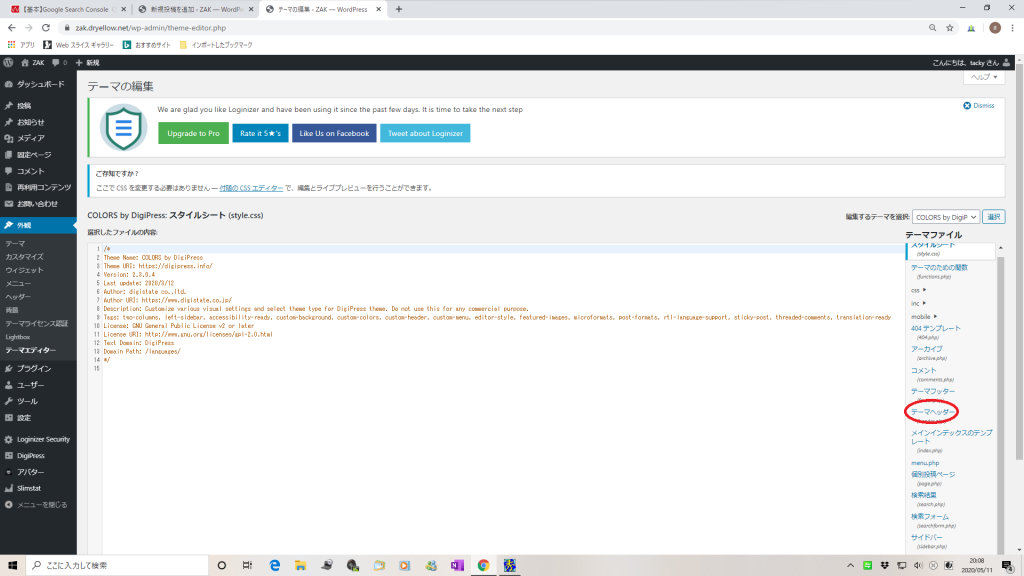
⑤右側の丸印のテーマヘッダーをクリック。

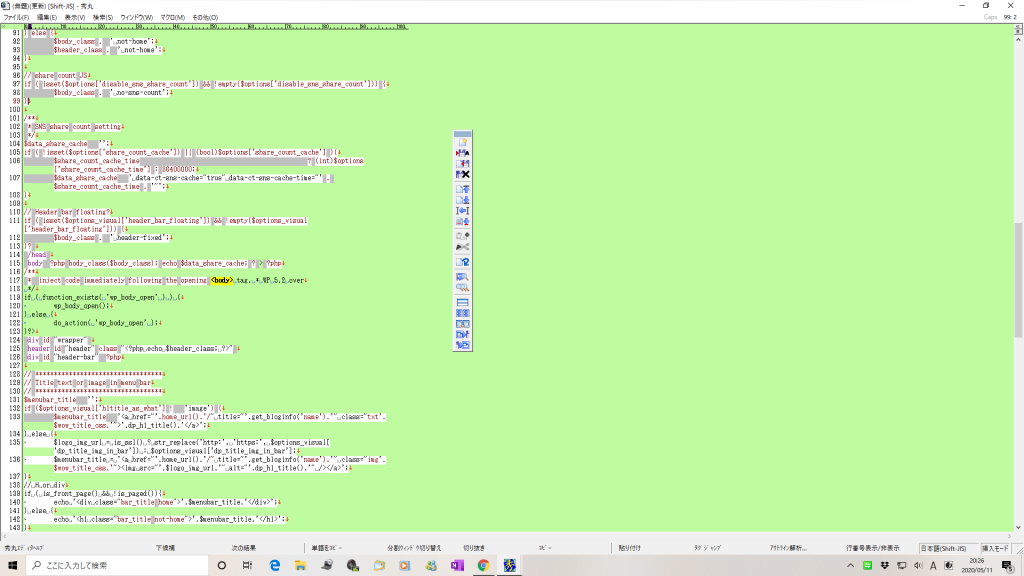
⑥テーマの編集画面になるので、私の場合は113行目と114行目の間に先ほどコピーしたものを貼り付け。


⑦ファイルを更新をクリック。
⑧所有権の確認画面に戻り、確認をクリックすれば完了。「所有権を確認しました」と表示されればOK。
以上、「所有権の確認」操作でした。